Ishyoboy Slider

Welcome to Minicorp Fully responsive premium theme

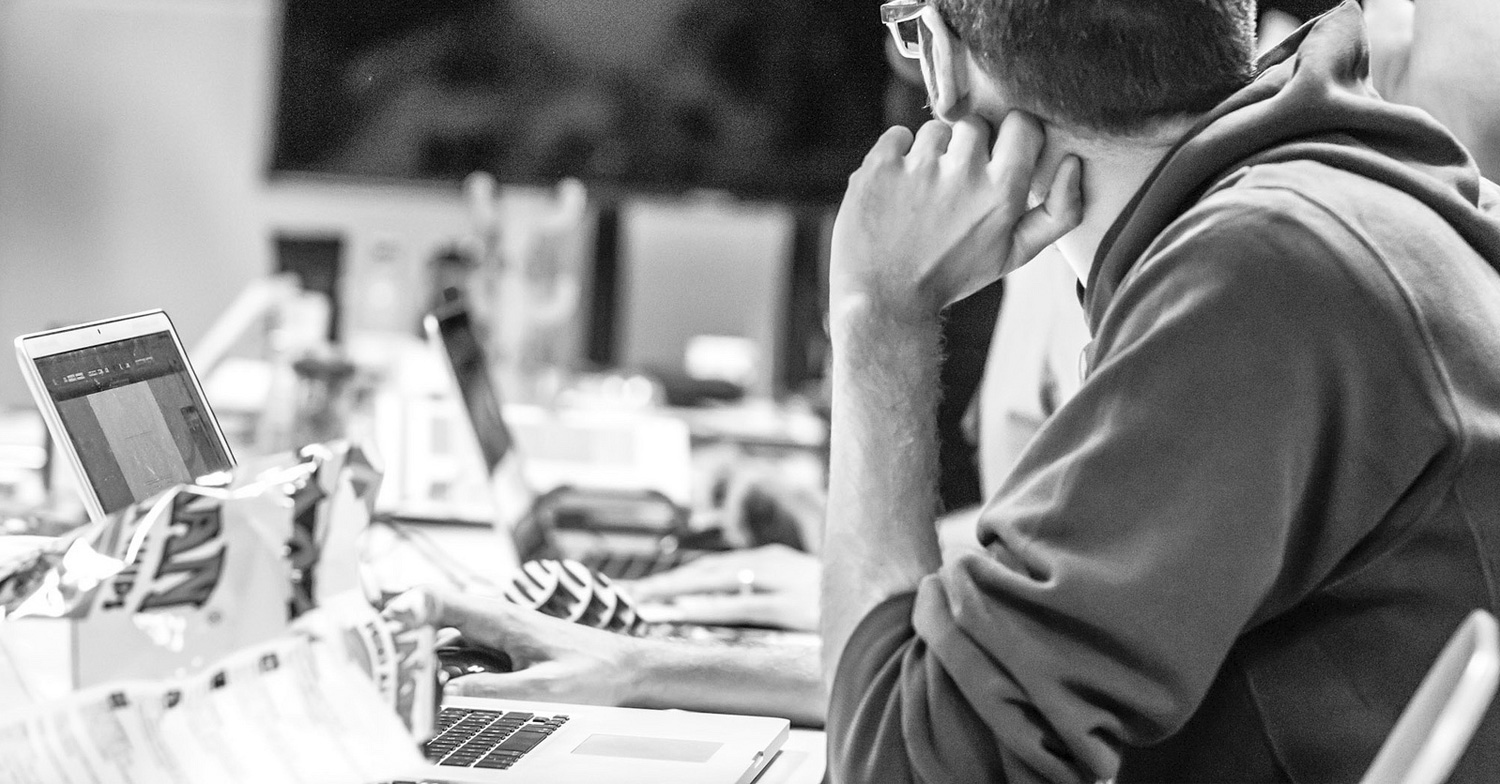
Awesome Full-width image slide
Fresh, Clean & Modern Design
Minicorp comes with fresh, clean and modern design which suits perfectly almost any kind of page. You can use it as a Corporate, Personal, Creative or Product portfolio, but we are sure you will find much more ways to use it for your own projects.
HTML5, CSS3, jQuery
Minicorp has been cooked with attention on new web design / development trends. Main ingredients are HTML5 & CSS3 with little bit of jQuery spice on top of it for eye-catching features. Bon Appétit…
Fully Responsive
Use almost any kind of platform, Mobile, Tablet, E-Reader, Desktop to view Minicorp and it will perfectly adjust to that.
Retina Ready / Pixel Perfect Icons
There are more than 1000+ pictograms prepared in Minicorp. Use any kind of icon to make your content more interesting for your visitors. Of course all these pictograms are retina ready so don’t be afraid of blured or pixelated icons on retina displays.
Well Documented / Easy to Customize
Minicorp contains extended documentation with detailed explanation how / what / why / where. The most important, whole Minicorp has been cooked with attention on clean modern code..
Minicorp built-in Slider.
The built-in IshYoBoy Slider is a lightweight and extremely easy to use content and image slider. You can create any kind of content combination as all regular content shortcodes are supported within the slider.
Try it out yourself and feel the freedom of content editing. Put some awesome content combinations together and make your web presentation unique across the Internet!
[slider slider_name="homepage" autoslide="no" animation="slide" interval="3" navigation="yes" height="400"]
Slidable content – Fade animation
Fade 1
Fade 1 sub-headline
Fade 2
Fade 2 sub-headline
Fade 3
Fade 3 sub-headline
Fade 4
Fade 4 sub-headline
[slidable autoslide="yes" interval="2" navigation="no" animation="fade"] [slide][box color="color2"]...[/box][/slide] [slide][box color="color1"]...[/box][/slide] [slide][box color="color3"]...[/box][/slide] [slide][box color="color4"]...[/box][/slide] [/slidable]
Slidable content – Slide animation
[slidable autoslide="yes" interval="2" navigation="no" animation="slide"] [slide][box color="color2"]...[/box][/slide] [slide][box color="color1"]...[/box][/slide] [slide][box color="color3"]...[/box][/slide] [slide][box color="color4"]...[/box][/slide] [/slidable]
Slide 1
Slide 1 sub-headline
Slide 2
Slide 2 sub-headline
Slide 3
Slide 3 sub-headline
Slide 4
Slide 4 sub-headline
Mixed content
This is a box
with h2 and h3 headlines
This is a box
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam.
Small box with centered text
Slideble – Slide 2
Ut in enim enim, id ornare nibh. Donec accumsan, ligula quis condimentum mollis, lectus neque convallis lorem, vel faucibus magna eros vel sapien. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Suspendisse sagittis turpis nec risus laoreet non egestas eros commodo. Nunc sodales pharetra aliquet. Integer sem leo, fermentum id scelerisque sed, tincidunt vel arcu. Aenean turpis velit, ultricies vel venenatis et, lacinia non lectus. Nulla nec quam at est sodales iaculis. Etiam ac ultrices justo. In tincidunt nulla eu dolor luctus nec suscipit orci gravida.
Grid 3 = One Fourth
Ut in enim enim, id ornare nibh. Donec accumsan, ligula quis condimentum mollis, lectus neque convallis lorem, vel faucibus.
Grid 3 = One Fourth
Ut in enim enim, id ornare nibh. Donec accumsan, ligula quis condimentum mollis, lectus neque convallis lorem, vel faucibus.
Grid 3 = One Fourth
Ut in enim enim, id ornare nibh. Donec accumsan, ligula quis condimentum mollis, lectus neque convallis lorem, vel faucibus.
Grid 3 = One Fourth
Ut in enim enim, id ornare nibh. Donec accumsan, ligula quis condimentum mollis, lectus neque convallis lorem, vel faucibus.
Slideble – Slide 4
Ut in enim enim, id ornare nibh. Donec accumsan, ligula quis condimentum mollis, lectus neque convallis lorem, vel faucibus magna eros vel sapien. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Suspendisse sagittis turpis nec risus laoreet non egestas eros commodo. Nunc sodales pharetra aliquet. Integer sem leo, fermentum id scelerisque sed, tincidunt vel arcu. Aenean turpis velit, ultricies vel venenatis et, lacinia non lectus. Nulla nec quam at est sodales iaculis. Etiam ac ultrices justo. In tincidunt nulla eu dolor luctus nec suscipit orci gravida.
Slideble – Slide 3
Ut in enim enim, id ornare nibh. Donec accumsan, ligula quis condimentum mollis, lectus neque convallis lorem, vel faucibus magna eros vel sapien. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Suspendisse sagittis turpis nec risus laoreet non egestas eros commodo. Nunc sodales pharetra aliquet. Integer sem leo, fermentum id scelerisque sed, tincidunt vel arcu. Aenean turpis velit, ultricies vel venenatis et, lacinia non lectus. Nulla nec quam at est sodales iaculis. Etiam ac ultrices justo. In tincidunt nulla eu dolor luctus nec suscipit orci gravida.
[slidable] [slide] [box_group] [one_fourth][box color="color2"][headline]...[/headline]...[/box][/one_fourth] [one_fourth][box color="color1"][headline]...[/headline]...[/box][/one_fourth] [one_half][box color="color2" align="center"][headline]...[/headline][button url="..."]...[/button][/box][/one_half] [/box_group] [/slide] [slide]...[/slide] [slide]...[/slide] [slide]...[/slide] [/slidable]
Slidables with Vimeo videos
[slidable] [slide][embed]https://vimeo.com/32238183[/embed][/slide] [slide][embed]https://vimeo.com/32238183[/embed][/slide] [/slidable]
Slidables in columns
Awesome! Thank you so much. I’m more than pleased with your theme and support.Alex
Very incredible. I’ll rate you five stars for sure. This theme is amazing! Five Stars!!!Andy
Thanks so much. You guys are outstanding in every area – and that is so rare to find.Dan
Ut in enim enim, id ornare nibh. Donec accumsan, ligula quis condimentum mollis, lectus neque convallis lorem, vel faucibus magna eros vel sapien. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Suspendisse sagittis turpis nec risus laoreet non egestas eros. Imentum mollis, lectus neque convallis lorem.
Donec accumsan, ligula quis condim Ut in enim enim, id ornare nibh. Entum mollis, lectus neque convallis lorem, vel faucibus magna eros vel sapien. Conubia nostra, per inceptos non egestas eros himenaeos. Suspendisse sagittis turpis nec. Class aptent taciti sociosqu ad litora torquent perrisus laoreet. Ectus neque convallis lorem, vel faucibus mag.
Class aptent taciti sociosqu ad litora torquent perrisus laoreet. Ut in enim enim, id ornare nibh. Donec accumsan, ligula quis condimentum mollis, suspendisse sagittis turpis nec risus laoreet non egestas eros. Ut in enim enim, id ornare nibh. Donec accumsan, ligula quis condimentum molli inceptos non. Torquent perrisus laoreet. Ut in enim enim inovato.
Thanks so much. You guys are outstanding!Dan
Awesome! Thank you so much. I’m pleased.Alex
Very incredible. I’ll rate you five stars!Andy
[row] [one_fourth][slidable autoslide="yes" interval="3" navigation="yes" animation="fade"][slide][quote color="color1"]...[/quote][/slide] [/slidable][/one_fourth] [one_half][slidable autoslide="yes" interval="3" navigation="no" animation="slide"] [slide]...[/slide][/slidable][/one_half] [one_fourth][slidable autoslide="yes" interval="3" navigation="yes" animation="fade"] [slide]...[/slide] [/slidable][/one_fourth] [/row]